Im not sure if this is possible and if it isnt, it would be super cool If we could change the key format to the camelot keys. 1A 1B 2A etc etc
dj’s use this a lot for harmonic mixing
cheers
Im not sure if this is possible and if it isnt, it would be super cool If we could change the key format to the camelot keys. 1A 1B 2A etc etc
dj’s use this a lot for harmonic mixing
cheers
+1
Actually I’m using my DJ software for tagging key, but I’m supporting this request!!!
I have mixed in key and I also use rekordbox. But i build playlists in a music manager and my music ins all on my NAS. Id love to have the tagging done there. I have no use for the other key formats
My understanding is that the other key coding (B- flat major…) will be more appreciated by classical music lovers, and SongKong intends to treat them well.
So having a switch for chosing between the two coding systems definitively makes sense, from my perspective.
Im not familiar with this notation but you should be able to use the Scripter task to modify from one format to the other.
Just look at “Camelot wheel” e.g. at https://mixedinkey.com/camelot-wheel/
Indeed, it could be scripted but more comfortable as a feature 
I found a correspondence table between camelot, openkey and standardkey here:https://community.metabrainz.org/t/picard-acousticbrainz-music-key/579092/20
I haven’t used the scripting feature so im a noob here.
would something like this work
// Camelot Wheel Dictionary for Key Conversion
const camelotWheel = {
“C Major”: “8B”, “C Minor”: “5A”,
“C# Major”: “3B”, “C# Minor”: “12A”,
“D Major”: “10B”, “D Minor”: “7A”,
“D# Major”: “5B”, “D# Minor”: “2A”,
“E Major”: “12B”, “E Minor”: “9A”,
“F Major”: “7B”, “F Minor”: “4A”,
“F# Major”: “2B”, “F# Minor”: “11A”,
“G Major”: “9B”, “G Minor”: “6A”,
“G# Major”: “4B”, “G# Minor”: “1A”,
“A Major”: “11B”, “A Minor”: “8A”,
“A# Major”: “6B”, “A# Minor”: “3A”,
“B Major”: “1B”, “B Minor”: “10A”
};
/**
// Example Usage
const keys = [“A Minor”, “C Major”, “F# Minor”, “G Major”, “E Minor”];
const camelotKeys = keys.map(convertToCamelot);
// Output the converted keys
keys.forEach((key, index) => {
console.log(${key} -> ${camelotKeys[index]});
});
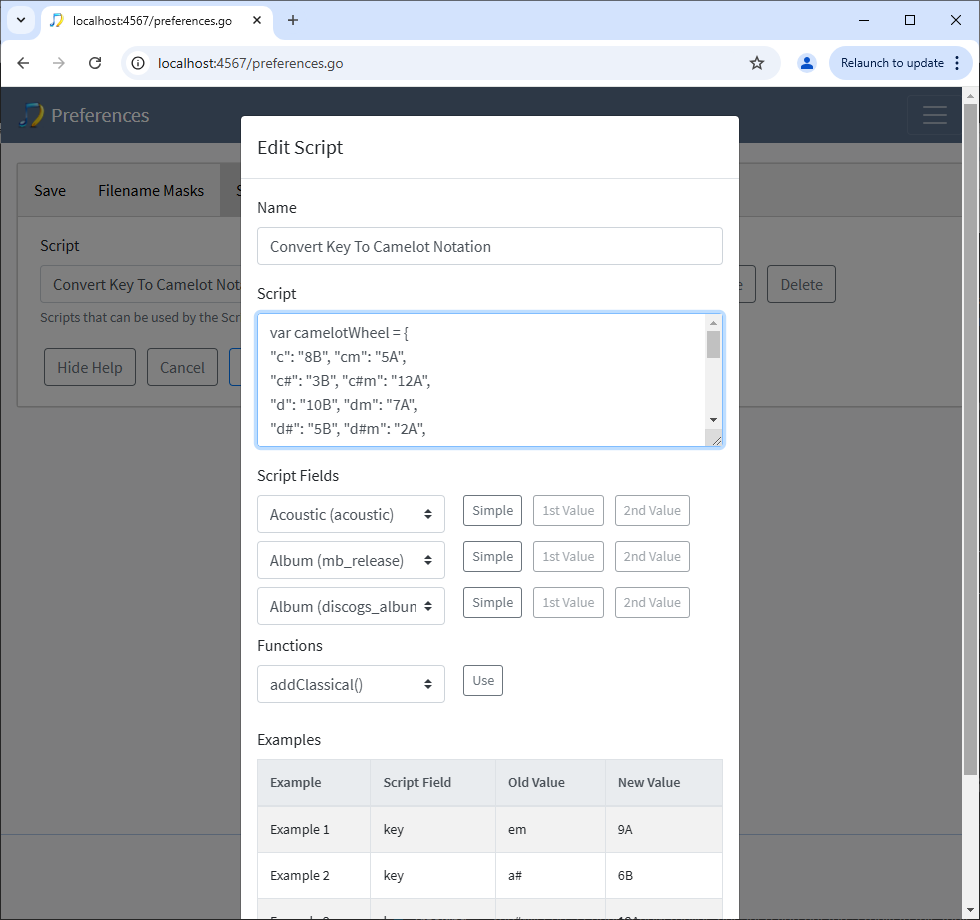
Thanks @Ronin, although the key added by SongKong is of the form c# rather than C# Major, so I adapted your code to
var camelotWheel = {
"c": "8B", "cm": "5A",
"c#": "3B", "c#m": "12A",
"d": "10B", "dm": "7A",
"d#": "5B", "d#m": "2A",
"e": "12B", "em": "9A",
"f": "7B", "fm": "4A",
"f#": "2B", "f#m": "11A",
"g": "9B", "gm": "6A",
"g#": "4B", "g#m": "1A",
"a": "11B", "am": "8A",
"a#": "6B", "a#m": "3A",
"b": "1B", "bm": "10A"
};
key=camelotWheel[key];
and plugged it into Scripter and it worked
@jeromeip so you could do similar for the format you want.
I could add this script as an example script in later version of SongKong, this is the simplest and most flexible way to add this rather than adding more options which is more work for me and clutters up the user interface for the majority of users who will not be interested in this.
thanks so much for this. Im going to plug this into scripter and give it a shot now.
My layout looks a little different than this screen shot you have put up.
running song kong in docker
So there will be two differences:

thank you. Ill give this a go today
I incidentally discovered that my DJing software (Virtual DJ) was actually managing the two key notations, as an option:
![]()
I set “Harmonic” just like you, I presume, but default is “Musical” 
Cheers